Mermaid:简洁高效绘制图表的利器
分享
0
260
在技术文档、流程梳理或知识分享中,图表是不可或缺的表达工具。然而,传统绘图工具往往操作繁琐,学习成本较高。而 Mermaid 则以其简洁的语法和强大的功能,成为程序员和文档编写者的新宠。本文将带你快速入门 Mermaid,并提供一个互动演示地址,助你轻松上手。
什么是 Mermaid?
Mermaid 是一种基于 JavaScript 的绘图工具,通过简单的文本语法即可生成流程图、时序图、甘特图等多种类型的图表。它无需手动拖拽,完全用代码定义,支持 Markdown 集成,特别适合嵌入到技术博客、GitHub README 或文档中。
为什么要学 Mermaid?
- 语法简单:类似 Markdown,学习曲线平缓,几分钟即可上手。
- 高效生成:无需复杂工具,写几行代码就能生成精美图表。
- 跨平台支持:支持多种编辑器(如 VS Code 插件)和在线工具(如 Mermaid Live Editor)。
- 便于维护:图表以文本形式存储,易于版本控制和修改。
快速入门:从一个流程图开始
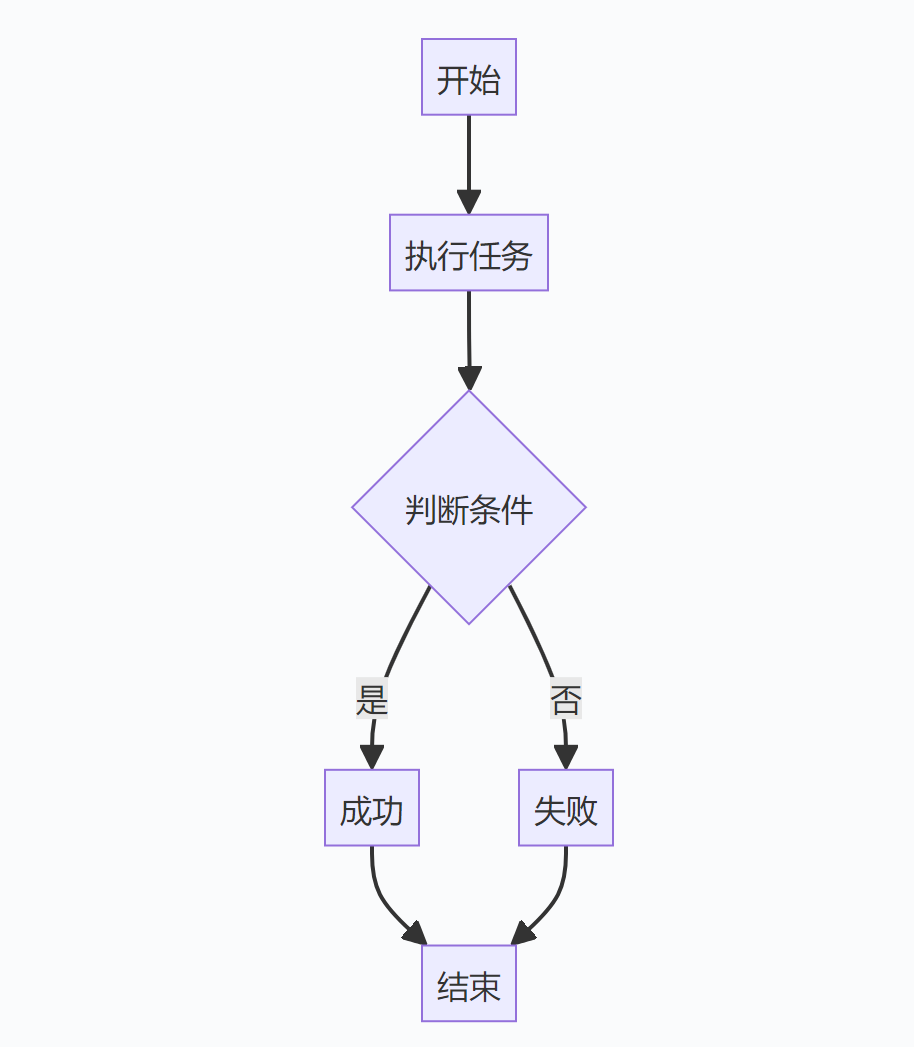
以下是一个简单的 Mermaid 流程图示例:

只需几行代码,就能生成一个清晰的流程图。Mermaid 支持多种图表类型,包括但不限于:
- 流程图(Flowchart)
- 时序图(Sequence Diagram)
- 状态图(State Diagram)
- 甘特图(Gantt)
- 类图(Class Diagram)
学习资源与实践
为了快速掌握 Mermaid,推荐以下步骤:
- 官方文档:Mermaid 官网提供了详细的语法说明和示例,适合初学者。
- 在线编辑器:通过 Mermaid Live Editor(https://mermaid.live)实时预览和调试代码。
- 插件支持:在 VS Code 中安装 Mermaid 插件,可直接在编辑器中预览图表。
- 互动演示:我推荐一个很棒的推文演示地址 Mermaid 互动演示,通过实际案例展示 Mermaid 的强大功能,边学边练效果更佳。
进阶技巧
- 自定义样式:Mermaid 支持通过 CSS 修改图表样式,满足个性化需求。
- 嵌入 Markdown:许多 Markdown 渲染器(如 GitHub、Obsidian)已原生支持 Mermaid,直接嵌入即可渲染。
- 自动化脚本:结合 CI/CD 工具,动态生成文档中的图表。
总结
Mermaid 是一个简单却强大的工具,能极大提升文档撰写和知识表达的效率。无论是流程梳理还是系统设计,它都能帮你快速呈现清晰的视觉效果。如果你还没尝试过,不妨从基础语法入手,再结合 Mermaid 互动演示 实践一番,相信你会爱上它的简洁与高效!
博客地址:https://1216.top 码云/GitHub:https://gitee.com/tc608
- 消灭零回复
- 本周热帖
没有相关数据
